- ホームページ制作TOP
- ホームページ制作ブログ
- Retinaディスプレイで自分のスマホサイトを見ると・・・
Retinaディスプレイで自分のスマホサイトを見ると・・・
CATEGORY:WEBの事 | POST DATE:2012/04/13
自分のスマホサイトをiPhone3GSと4Sで比べてみました。
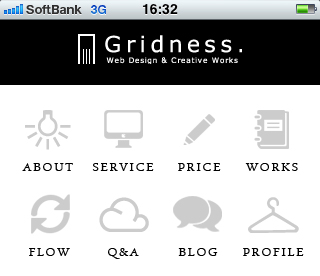
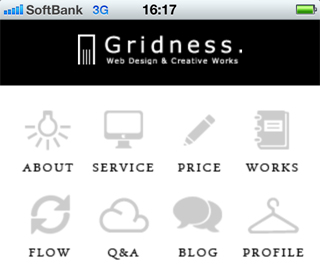
キャプチャ画面です。
(iPhoneは電源ボタンを押しながらセンターのボタンで画面キャプチャが撮れます)
ロゴもアイコンもすべて320×480用の画像で作ってあります。
iPhone3GSで見た時
iPhone4Sで見た時
Retinaディスプレイの場合は、ボヤっと感が出ています。
う~ん許容範囲といえば許容範囲だし、そうでないと言えばそうでないとも言えます。
アイコンや小さい画像に関しては、そこまで違和感が出ないけど、
画像で作った文字に関しては違和感が出ているかな。
先ほどのデザインの場合も、「ABOUT」「SERVICE」などの文字は画像ではなくプレーンテキストで表示させる。
ロゴは画像じゃないと表現出来ないので、640px用で作る。
この辺がRetinaでも違和感を与えずにサイトを見せるコツかもしれません。
~iPhone4SとiPhone3GSの違い~
プレーンテキストの読みやすさはかなり向上したと思います。
小さい文字でも読みやすい。
アプリに関しては、Retinaに対応する事により、ファイルのサイズがかなり増大しました。
そのため、3G回線でダウンロードが出来ないアプリが多くなった気がします。
Retinaって、開発者にとっては「パンドラの箱」だよなあ。
おそらく、次がその次のiPhoneではさらなる高解像度ディスプレイが採用されるでしょう。
モバイルの開発は大変そう・・・・
<< 代々木公園と善福寺川 | ビジネスブログのススメ >>
新着ブログ一覧
| 2016.04.19 | Apple製品のRetinaディスプレイの解像度を比べてみる(2016年4月時点) |
|---|---|
| 2016.04.19 | WEBサイトの採用・求人ページは常に表示! |
| 2016.04.18 | 1ページだけのサイトを薦めない理由 |
| 2016.04.17 | チャレンジしない人生なんて面白く無い |
| 2016.04.10 | 全角英数字なんて無くなればいいのに |