- ホームページ制作TOP
- ホームページ制作ブログ
- Retina対応怖くない
Retina対応怖くない
以前、iPhone4から採用されたRetinaディスプレイに対応すべきかどうかというブログを書きましたが、
ついにスマホだけじゃなくMacbookにもRetinaディスプレイが採用されたようですね。
Retinaディスプレイは通常のディスプレイに比べ、倍以上の高解像度のため、
プレーンテキストがかなり鮮明に見えるが、通常サイズ(表示サイズと画像のサイズが同じ)の画像がぼんやり見えてしまうという難点が。
PCは正直まだ全く高解像度ディスプレイに対応する必要は無いと思いますが、
スマホに関しては無視できない割合が高解像度ディスプレイになっています。
というわけで、
そんなに気が進まなかったけど、現行のiPhone4Sの解像度に対応したスマホサイトを作ってみました。
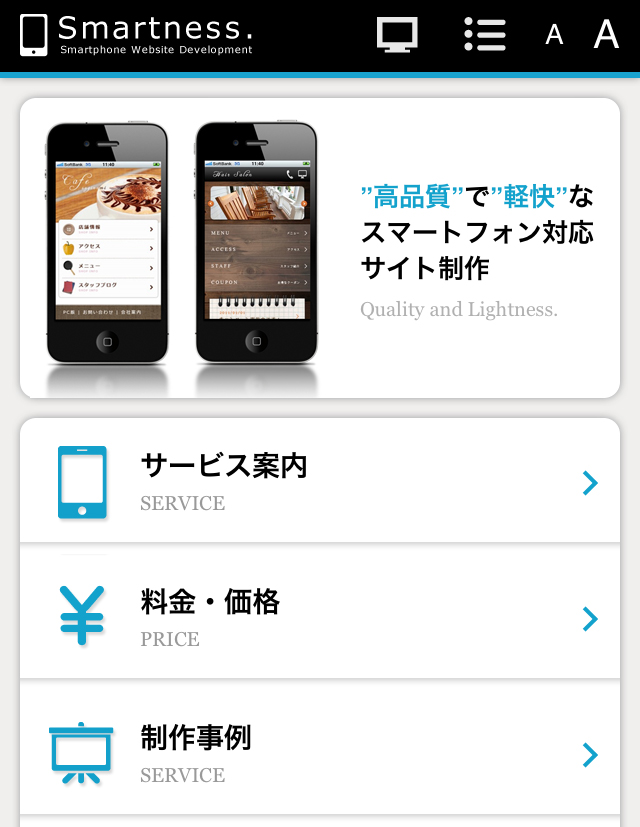
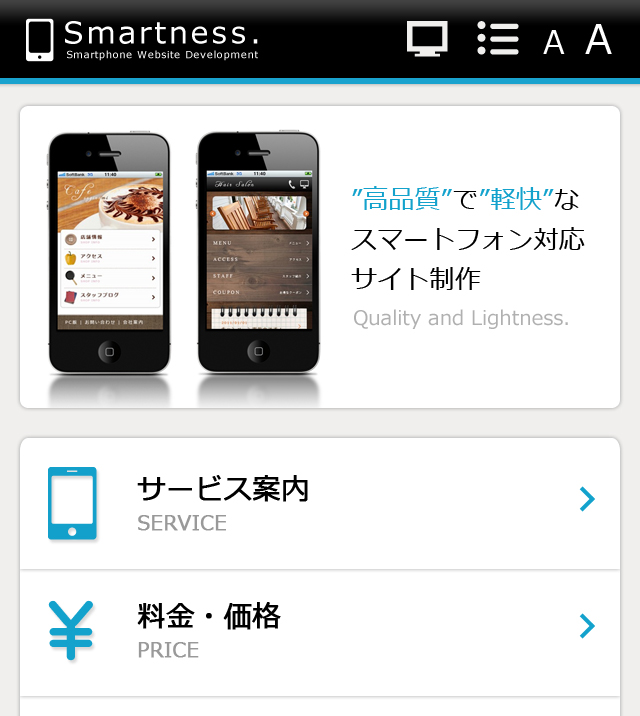
↓iPhone4Sでのキャプチャ画面
対応方法の仕方としては、
・htmlもCSSもワンソース
・用意する画像は1種類(解像度によって複数用意はしない)
・コーディング方法は今まで通り
・デザイン段階で倍サイズ(横幅640px)で作っておく
・解像度による振り分けなどはしない
こんな感じで、「今までスマホサイトを作ってきたのからそこまで工数を変えずに制作出来る」方法を取っています。
①デザインを基準のディスプレイ解像度に合わせて作る
デザイン・コーディングをした後に高解像度ディスプレイに対応するのはとっても面倒なので、
はじめからデザインを倍サイズで作っておきます。
iPhone4Sを基準にするなら320pxの2倍の横幅640px、
将来のさらなる高解像度ディスプレイにも対応するなら320pxの3倍の横幅960px、
もっとめんどくさがりな人は4倍の1280pxで作っておくのもありでしょう。
当然、画像サイズが大きくなればサイト自体が重くなるので、バランスを考えて適切なサイズを選択します。
今なら横幅640pxで大丈夫でしょう。
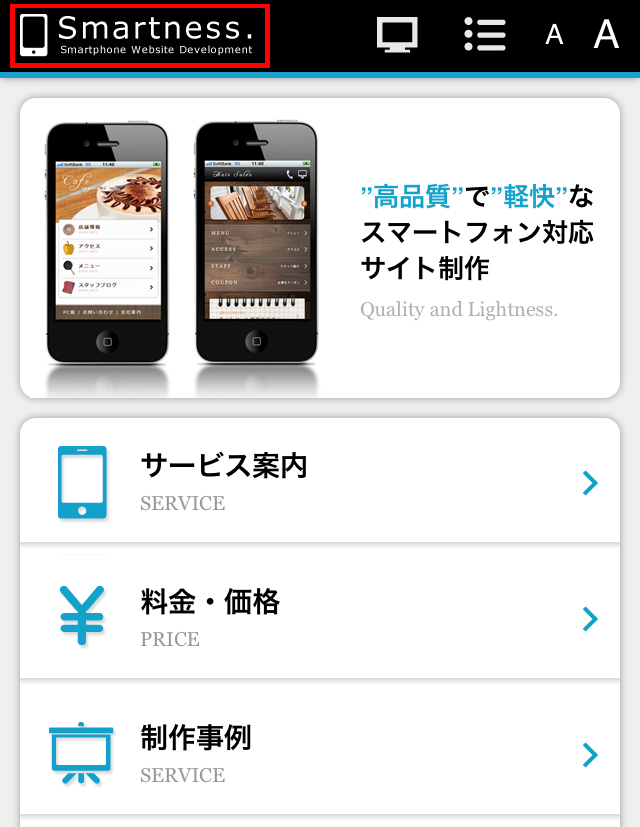
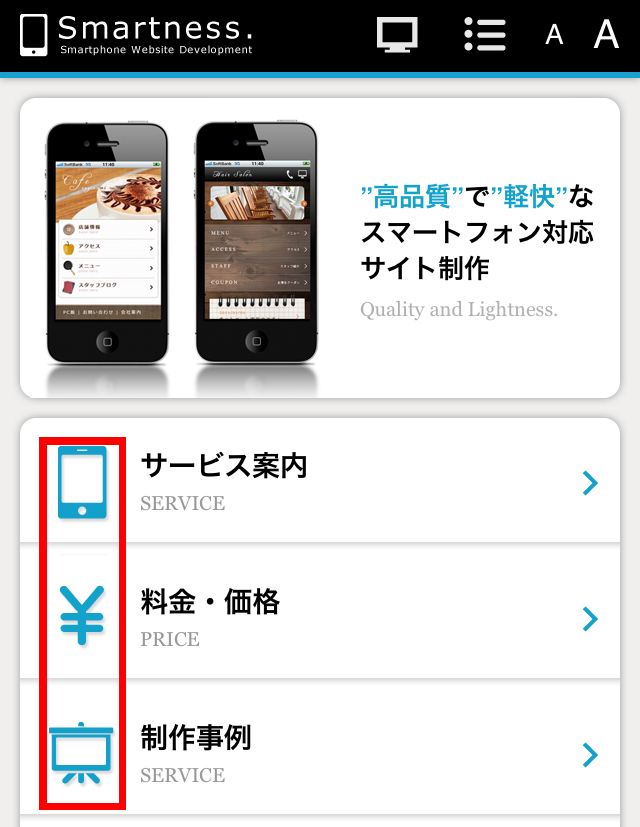
当然倍のサイズでデザインを作るので、文字のサイズも倍、ロゴのサイズも倍、アイコンのサイズも倍、マージンも倍です。
例:文字サイズが基準サイズが14pxだったら、28pxの文字サイズでデザインを作ります。
ちょっと慣れが必要です。
↓実際に作ったデザイン(横幅640px)
②画像の書き出し
デザインを作ったら、それぞれのパーツの画像を書きだします。
書き出す際は縦・横サイズとも2で割り切れるサイズで書き出す事。
例:100×200px、2×8px、14×12px
(111×333pxなど、2で割り切れないサイズはダメ)
これは横幅320pxなどの従来の解像度ディスプレイで表示する時に、
半分に圧縮されてもぼやけないようにするためです。
③コーディング
コーディングは従来通り、横幅320pxを基準としたサイズでのコーディングをします。
つまり、デザインで作ったサイズの半分のサイズでコーディングします。
文字が30pxでつくってあれば、15pxの文字を、
角丸のボックスの角が8pxでデザインしてあれば4pxでコーディングします。
少し慣れるまでに戸惑いますが、コーディングは従来通りで大丈夫です。
④画像のサイズ指定
ここがRetina対応最大のポイント。
①で作ったデザインから書き出した画像は倍のサイズとなっているので、
html、CSSで半分のサイズに指定してあげればOKです。
~imgタグの場合~

書き出した画像のサイズが「240×160px」の場合は、
<img src="../images/sample.png" width="120" height="80"> |
「8×4px」の場合は、
<img src="../images/sample.png" width="4" height="2"> |
これで書き出したサイズの半分のサイズで表示されます。
~background-imageなど、CSSで画像を読み込む場合~

CSSで背景画像のサイズを指定する場合は「background-size」というCSS3プロパティを使用します。
書き出した画像のサイズが「240×160px」の場合は、
■HTML
<div class="example">ここに背景画像を指定する場合</div> |
■CSS
div.example { background-image:url(../images/sample.png); background-repeat:no-repeat; background-size:120px 80px; -webkit-background-size:120px 80px; -moz-background-size:120px 80px; } |
書き出した画像のサイズが「8×4px」の場合は、
■HTML
<div class="example">ここに背景画像を指定する場合</div> |
■CSS
div.example { background-image:url(../images/sample.png); background-repeat:no-repeat; background-size:4px 2px; -webkit-background-size:4px 2px; -moz-background-size:4px 2px; } |
■パーセント指定も出来るらしいが・・・
div.example { background-image:url(../images/sample.png); background-repeat:no-repeat; background-size:50%; -webkit-background-size:50%; -moz-background-size:50%; } |
パーセント指定だと上手く縮小されませんでした。
原因はイマイチ分からず。そのため、サイズを指定しています。
これで、iPhone4SのRetinaディスプレイでも画像がくっきり鮮明に表示されます。
この方法の良い所は、将来さらなる高解像度ディスプレイが登場しても、画像をより大きなサイズのものに差し替えるだけで、
HTML・CSSは変更せずに対応出来る事です。
デザインする時、出来るだけベクターデータとしてデザインをしておけば、
より高解像度ディスプレイが出てきても容易に対応が可能になります。
今のところ、iPhone3G~4S、Androidでも不具合なく見れているようなので、
この方法をこれから作るスマホサイトには使っていこうかなと思っています。
作ってみた感想としては、多少慣れは必要だけど、そこまで難しい事じゃなかったという印象。
Retina対応怖くない
新着ブログ一覧
| 2016.04.19 | Apple製品のRetinaディスプレイの解像度を比べてみる(2016年4月時点) |
|---|---|
| 2016.04.19 | WEBサイトの採用・求人ページは常に表示! |
| 2016.04.18 | 1ページだけのサイトを薦めない理由 |
| 2016.04.17 | チャレンジしない人生なんて面白く無い |
| 2016.04.10 | 全角英数字なんて無くなればいいのに |