- ホームページ制作TOP
- ホームページ制作ブログ
- レスポンシブサイトとスマホサイトのメリット・デメリット
レスポンシブサイトとスマホサイトのメリット・デメリット
皆さんはパソコンを使っていますか?
僕は仕事ではバリバリ使っていますが、仕事以外では使う頻度が結構減りました。
「情報収集」や「ネットでのコミュニケーション」については、2014年頃から完全にスマホが主役になった気がします。
スマホのスペックや回線速度も上がり、もはやパソコンと遜色ない使い勝手を実現しています。むしろ、「サクサク感」ではスマホアプリが完全にPCを上回っていると感じています。
今後はパソコンは高負荷な処理を行う「ビジネスツール」に特化していき、「日常的に高頻度で使用するコンピュータ」は殆どスマホで事足りるようになると予想しています。
パソコンとスマホの出荷台数の比較(日経新聞)
http://www.nikkei.com/article/DGXBZO57435650X10C13A7000000/
PCは徐々に減っていき、スマホは爆発的に伸びています。
スマホ対応はWEBマーケティングにおいて必須といって良いかもしれません。
■スマホ対応(スマホサイト)の2つの方法
WEBサイトをスマホに対応する場合、方法は大きく分けると2つあります。
・レスポンシブサイト
・スマホ専用のサイト(デザイン)
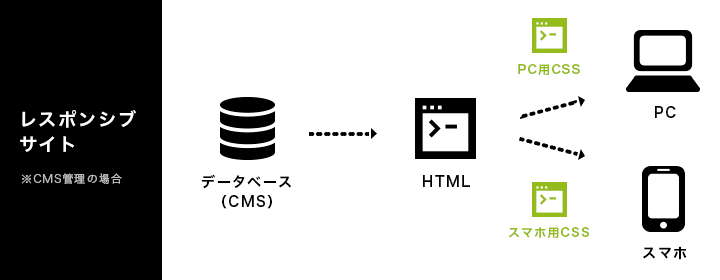
■レスポンシブサイト

レスポンシブサイトは、CSS(スタイルシート)を画面幅に応じて切り替えることにより、ワンソース(同一のhtml)でPCとスマホの画面両方に対応させる方法です。
例
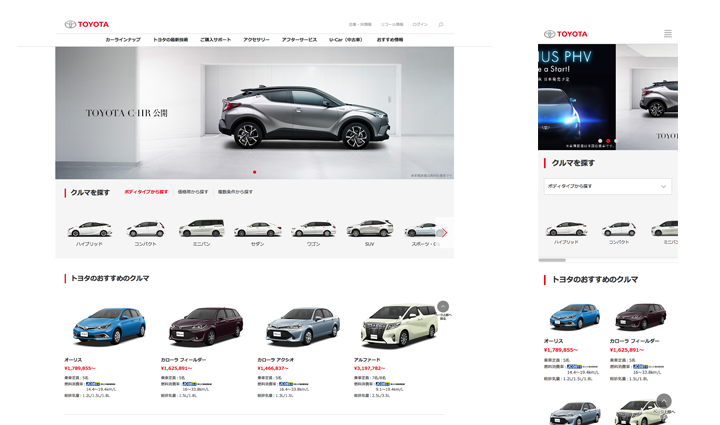
http://toyota.jp/ (トヨタ)
http://www.sony.jp/ (ソニー)

確認方法としては、PCでサイトを見ている際に、ブラウザの横幅を縮めた時に、デザイン・レイアウトがブラウザの横幅に合わせて変わる場合はレスポンシブサイトです。
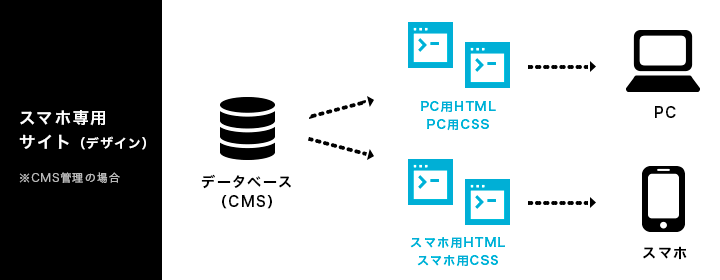
■スマホ専用のサイト(デザイン)
※情報はCMSで一元管理し、PC・スマホでデザインを切り分けるサイト

スマホ専用のサイト(デザイン)は、文字通りスマホ専用に画面を用意しているサイトです。
レスポンシブサイトと違い、ブラウザの幅を変化させてもデザイン・レイアウトは変わりません。(横方向のスクロールバーが表示されて、画面がはみ出した状態になります。)
スマホでアクセスした場合はスマホ専用の画面を、PCでアクセスした場合はPC用の画面が表示されます。
例
https://www.google.co.jp/ (グーグル)
http://www.yahoo.co.jp/ (ヤフー)
http://www.amazon.co.jp/ (アマゾン)
http://www.rakuten.co.jp/ (楽天)

いわゆる、ポータルサイトやショッピングサイトなどサイトのコンテンツがシステムで管理されているサイトはこの形が多いです。
上記のサイトをPCとスマホで見比べてみると、表示している情報が結構違う事が分かりやすいです。
■レスポンシブサイトのメリット・デメリット
●メリット
レスポンシブデザインのメリットとしては、何と言っても管理のしやすさです。
ワンソースで管理できるため、更新やデザインの変更なども一度で済みます。
また、同一URLとなるため、URLのシェアや検索などでも便利です。
(Googleは、レスポンシブでのサイト制作を推奨しているようです)
また、基本的にはPCとスマホで同一の情報を見せることになるので、ユーザーから見ると混乱する事が少ないのと、「スマホだと情報量が大幅に少ない」などという状態も無くなります。
●デメリット
基本的にはスマホとPCで同じ情報を見せるので、個別の端末に情報を最適化することが難しいです。(出来無い事はないですが、限度があります)
また、PCで見ることを前提にしたサイトだと、スマホの回線で見る場合は重いと感じる事があり、「快適さ」や「最適化」という面では、スマホ専用の画面には劣ります。
■スマホ専用のサイト(デザイン)のメリット・デメリット
●メリット
最大のメリットはスマホ・PCそれぞれの端末に合わせて、表示するレイアウトや情報を完全に切り替えられる(最適化出来る)事です。例えば、同じサイトでもPCユーザーとスマホユーザーでは求めている情報が違ったり、良く使用するページが違う場合があります。
その場合、専用の画面を見せることが出来るスマホ専用のサイト(デザイン)の方が、よりそれぞれの端末に向けて最適化されたデザイン・レイアウトを見せることが可能です。
また、軽快な動作や表示スピードという点でも、レスポンシブに比べてより最適化が出来ます。
●デメリット
例えば、CMSで管理しているサイトであれば、更新はPCとスマホで一元管理が可能です。
ただし、デザインについては、PC用とスマホ用で切り替えているため、デザインの変更等の場合にはPC用とスマホ用のデザイン両方の変更が必要になるので、管理運用のコストとしては、レスポンシブサイトに比べて掛かかります。
また、PCとスマホで大幅にレイアウトを変える場合は、ユーザーに混乱を与えてしまう可能性もあるので、しっかりと端末の最適化を行わなければ、逆に使いづらいサイトになってしまう場合もあるといえるでしょう。
URLの管理は導入しているシステムによって変わりますが、PCとスマホで別URLになる場合は、運用に関して若干注意が必要になります。
■静的なサイトの場合はレスポンシブがお薦め
WordPressなどのCMSを入れずに、静的なhtmlでサイトを作る場合は、レスポンシブがお薦めです。
なぜなら、静的なサイトの場合は「PCサイト」と「スマホサイト」のそれぞれ別々に管理しなければいけないので、更新が非常に煩雑になります。
更新の手間が倍になり、かつ人為的なミスも起こりやすくなる(スマホサイトの更新を忘れてしまったり)ので、ワンソースでの一元管理を行うことをお薦めします。
■どちらの方法が良いか
ケースバイケースになり、一概にどちらが良いかは言えませんが、
個人的には、
・制作費用や管理運用など、費用面・コスト面でのバランスが良いのはレスポンシブサイト
・制作費用や管理運用のコストはレスポンシブに比べて掛かるが、よりモバイル端末に向けて最適化が可能なのがスマホ専用サイト(デザイン)
このような感じかと思います。
■Googleの推奨はレスポンシブ
検索エンジンのGoogleはレスポンシブを推奨しているようですが、
必ずしもレスポンシブが検索で有利であるという訳ではないです。
現に、検索エンジンに強いアマゾンや楽天、大手ブログサービスなどはレスポンシブではなく、スマホ専用の画面を用意しているので、どちらが強いという事は無いと思います。
(スマホだと大幅にページ数が少ないなどの場合で無ければ、影響自体は少ない)
アクセス解析を見て、どれくらいスマホユーザーがいるか、
管理運用のコストにどれくらい掛けられるかも含めて判断することをお薦めします。
新着ブログ一覧
| 2016.04.19 | Apple製品のRetinaディスプレイの解像度を比べてみる(2016年4月時点) |
|---|---|
| 2016.04.19 | WEBサイトの採用・求人ページは常に表示! |
| 2016.04.18 | 1ページだけのサイトを薦めない理由 |
| 2016.04.17 | チャレンジしない人生なんて面白く無い |
| 2016.04.10 | 全角英数字なんて無くなればいいのに |




