- ホームページ制作TOP
- ホームページ制作ブログ
- 全角英数字なんて無くなればいいのに
全角英数字なんて無くなればいいのに
最近、とある大企業のサイトにスマホからフォームに入力しようとしたら、
「住所が全角のみでしか入力出来ない」となっていた。
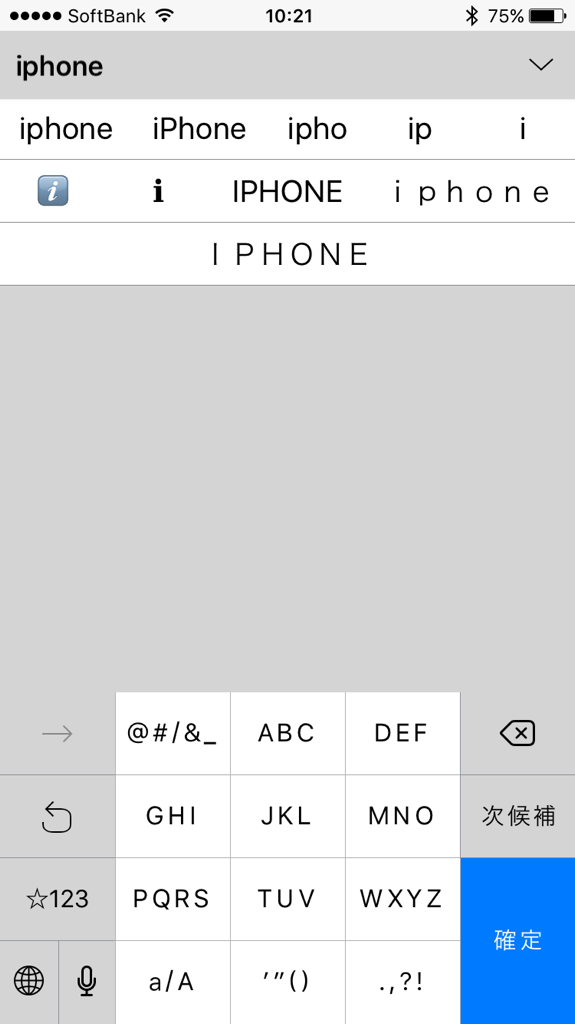
iPhoneだと、半角/全角の切り替えは無くて、全角英数字を入力する場合は、
一度英数字を入力した後に、変換で全角にしなければいけない。

しかも、「スペースも全角でなければ弾かれる」ようになっていた。
iPhoneで全角スペースなんて入力できないし。。。
適当にハイフンなどを入れたけど、ハッキリ言ってめちゃくちゃ不便だと感じた。
多分、システムが古くて、
半角と全角が混じったりすると処理が面倒だから全角に統一しているのだろうけど、
「全くユーザーの利便性を考えていないシステム側の都合」になっているなと感じた。
意外とこういうサイトは多いんじゃないだろうか。
特に、古い仕組みを利用していたり、官公庁のサイトなどで多い気がする。
デザイナーとして文字をデザインで扱うことも多いので、
割と敏感なのかもしれないけど、原稿とかでも英数字を全角で貰うと、非常に嫌だ。
全角英数字の存在意義が良くわからない。
PCやスマホを使っていて、全角英数字でなければいけない場面なんて出会った試しがないし、それこそ全角入力が必須のフォームくらいだろう。
まあせめて全角/半角どちらで入力してもOKにするか、
英数字の入力のみの場合(電話番号やメールアドレス)などは自動的に半角モードになるなど、
そんなに難しくない工夫で、ユーザーにとって使い勝手の良い仕組みにしていく事が出来る。
(半角前提で全角の場合はシステム側で変換する仕組みにすればなお良し)
フォームは徹底的なユーザー目線が必要で、
・とにかく迷わせない
・離脱させない
仕組み作りが必要だなと、改めて感じた。
WEBサイトを見ている端末はPC以外のスマホやタブレットがどんどん増えてきているので、
全角英数字で入力しなければいけない仕組みになっているサイトは今すぐ変えたほうが良いと思います。
Gridness
MATSUURA
(macで全角入力するの非常にめんどくさい 笑)
新着ブログ一覧
| 2016.04.19 | Apple製品のRetinaディスプレイの解像度を比べてみる(2016年4月時点) |
|---|---|
| 2016.04.19 | WEBサイトの採用・求人ページは常に表示! |
| 2016.04.18 | 1ページだけのサイトを薦めない理由 |
| 2016.04.17 | チャレンジしない人生なんて面白く無い |
| 2016.04.10 | 全角英数字なんて無くなればいいのに |




